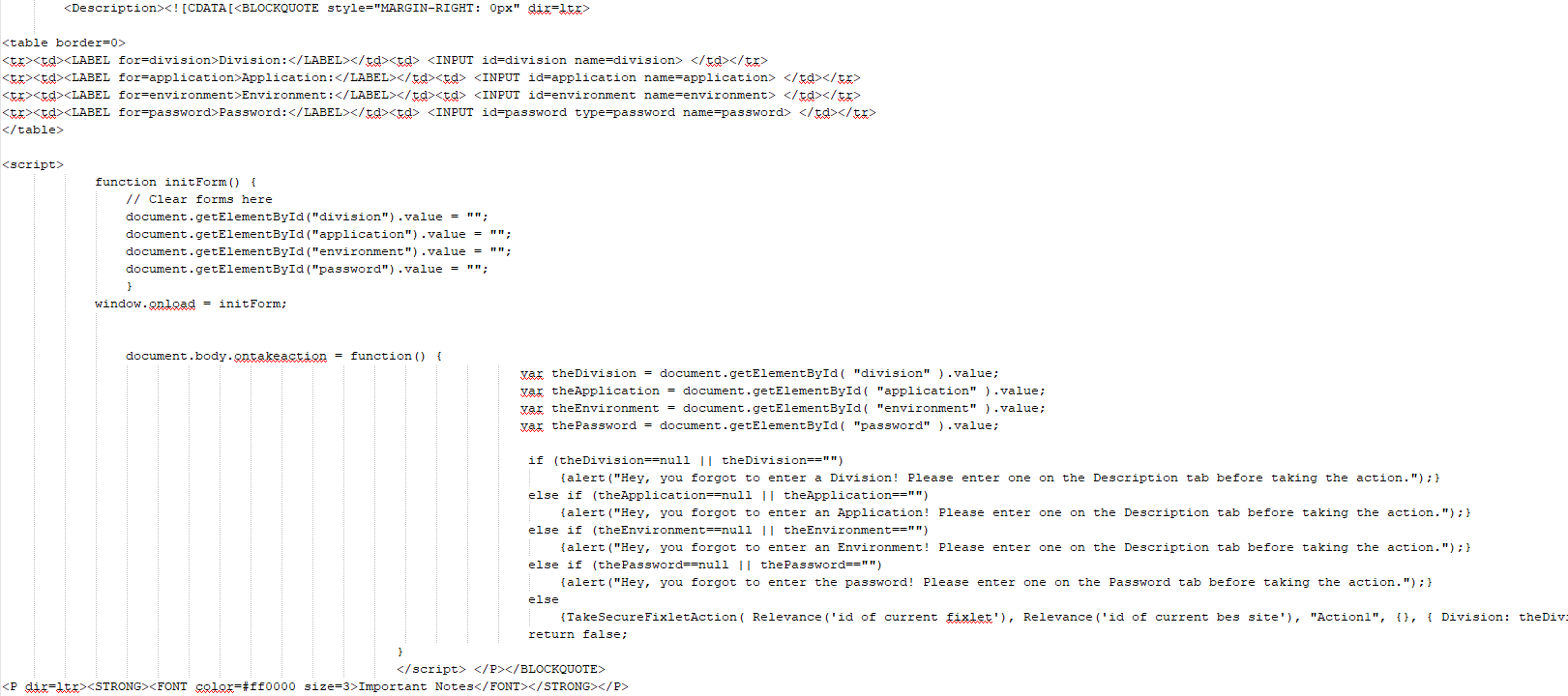
javascript - document.getElementById().value returning empty string instead of value of textfield - Stack Overflow

FAQ: DOM Events with JavaScript - Event Types - #40 by bennypr0fane - JavaScript FAQ - Codecademy Forums

javascript - var $1 = document.getElementById("any"); works only after executing it twice in Chrome Dev Tools - Stack Overflow

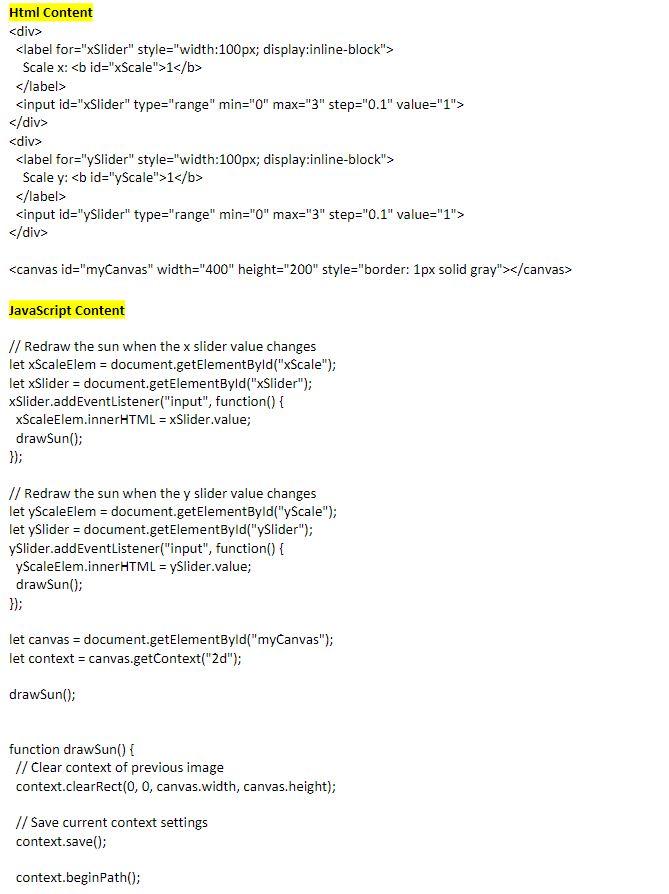
javascript - Change Target Value button to change color for each button from value comparison - Stack Overflow